ppt效果
-

多款PPT文字动画填充效果PPT模板
大小:2M | 页数:16页适用于动画PPT,PPT文字填充动画,动态模板PPT

风景介绍光影效果PPT【特效动画】
大小:23M | 页数:3页这套PPT以“岁月沉淀的文明瑰宝”为主题,介绍了三处著名风景:北京的长城、杭州的西湖和武汉的黄鹤楼。每处风景都配有简洁的文字说明,强调其作为文明瑰宝的地位和岁月沉淀的美感。PPT整体风格简洁,重点突出,适合用于展示中国著名风景的文化价值和历史意义。

鼠标点击图片切换效果PPT动画
大小:1M | 页数:1页鼠标点击图片切换效果PPT动画免费下载是由LFPPT网(www.lfppt.com)会员特朗普又叫川普上传推荐的免费PPT动画模板

精美动态UI效果ppt商务汇报
大小:8M | 页数:19页适合商务工作汇报,工作总结报告,工作计划高大上的ppt模板,欧美风格PPT,都市风格PPT

仿网页图片轮播效果动画PPT
大小:5M | 页数:6页适用于宣传推广PPT,产品展示PPT,创新PPT,特效动画PPT,图片动画PPT,动态模板PPT

平板触屏移动图标动态效果PPT
大小:2M | 页数:2页动画PPT,创新PPT,PPT创意开场,特效动画PPT

电视机遥控动画效果ppt模板
大小:597.00KB | 页数:1页动画PPT模板,创新PPT模板,特效动画PPT模板

手指触摸移动图标动态效果PPT
大小:2M | 页数:2页创意PPT模板,创新PPT模板,特效动画PPT模板,手指触摸移动图标动态效果PPT,动态模板PPT模板

打印机打印动画效果PPT模板
大小:117.18KB | 页数:1页动画PPT模板,创新PPT模板,打印机打印动画效果PPT模板,特效动画PPT模板

创意动态灯光投影效果ppt模板
大小:454.32KB | 页数:6页创意PPT模板,创新PPT模板,创意动态灯光投影效果ppt模板,动态模板PPT模板,免费PPT模板下载

10种舞台聚光灯动画效果PPT模板
大小:327.23KB | 页数:6页创新PPT模板,创意PPT模板,特效动画PPT模板,动态模板PPT模板,10种舞台聚光灯动画效果PPT模板,免费PPT模板下载,聚光灯效果的PPT在产品展示中可以很好的利用发挥,这种PPT效果比较逼真,能使用户集中注意力聆听您的宣传讲解

高压电流效果开场PPT动画模板
大小:789.50KB | 页数:1页高压电流效果开场PPT动画模板免费下载是由LFPPT网(www.lfppt.com)会员蓝瘦香菇上传推荐的PPT动画开场PPT模板高压电流表主要是用于供电局,超高压局,用于检测高压线路的电流。 HALO高压电流表HALO高压电流表69KV高压电流表三种工作模式:真有效值模式,平均值模式,跟踪模式;自动量程转换;测量范围:0.1A-1999A;平均值显示,连续锁定在最大值;3位半液晶显示;最大读数1999安培;分辨率1A;响应时间15秒;精度3%;HALOI和HALOII均有钩型和叉型头可供选择。

ipad平板的翻书效果PPT动画模板
大小:1M | 页数:2页ipad平板的翻书效果PPT动画模板下载是由LFPPT网(www.lfppt.com)会员非常蓝瘦非常香菇上传推荐的PPT商业模板“pad”名词有“垫子”的意思。比如说我们平时用的“鼠标垫”就是“mousepad”,所以“pad”给人的感觉就是非常非常的薄。除了“垫子”以外,“pad”还有“便签”的意思,所以“笔记本电脑”除了我们熟知的“Notebook”以外,还可以说成“Notepad”。综上所述,“pad”给人的感觉就是很薄很薄的笔记本电脑。因此,所谓的“iPad”给人的感觉就是——这就是我心目中的iPad!我的超薄电脑!

逼真打印机打印动画效果PPT模板
大小:182.97KB | 页数:1页逼真打印机打印动画效果PPT模板免费下载是由LFPPT网(www.lfppt.com)会员大闹天竺上传推荐的PPT商业模板打印机(Printer) 是计算机的输出设备之一,用于将计算机处理结果打印在相关介质上。衡量打印机好坏的指标有三项:打印分辨率,打印速度和噪声。 打印机的种类很多,按打印元件对纸是否有击打动作,分击打式打印机与非击打式打印机。按打印字符结构,分全形字打印机和点阵字符打印机。按一行字在纸上形成的方式,分串式打印机与行式打印机。按所采用的技术,分柱形、球形、喷墨式、热敏式、激光式、静电式、磁式、发光二极管式等打印机。打印机是由约翰·沃特(JohnVaught)、戴夫·唐纳德发明的(他两个合作发明了打印机) 。 将计算机的运算结果或中间结果以人所能识别的数字、字母、符号和图形等,依照规定的格式印在纸上的设备。打印机正向轻、薄、短、小、低功耗、高速度和智能化方向发展。

如何制作PPT遮罩动画效果教程
大小:235.30KB | 页数:2页如何制作PPT遮罩动画效果教程免费下载是由LFPPT网(www.lfppt.com)会员大闹天竺上传推荐的PPT教程模板遮罩动画是PPT中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。1、遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。2、要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。3、可以用“Actions”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_Alpha属性。4、不能用一个遮罩层试图遮蔽另一个遮罩层。5、遮罩可以应用在gif动画上。6、在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。7、在被遮罩层中不能放置动态文本。

阳光光圈光斑照耀PPT动画效果
大小:417.50KB | 页数:1页阳光光圈光斑照耀PPT动画效果免费下载是由LFPPT网(www.lfppt.com)会员大闹天竺上传推荐的PPT动画模板阳光照耀下有些暖的感觉很温馨,很舒适小橙,甜甜的阳光女孩,充满活力;可是,橙子也是酸的丁小橙的生活就是酸酸甜甜的有磨难,有委屈,也有阳光的温暖,当丁小橙遇见了她的阳光就有了阳光的果粒橙

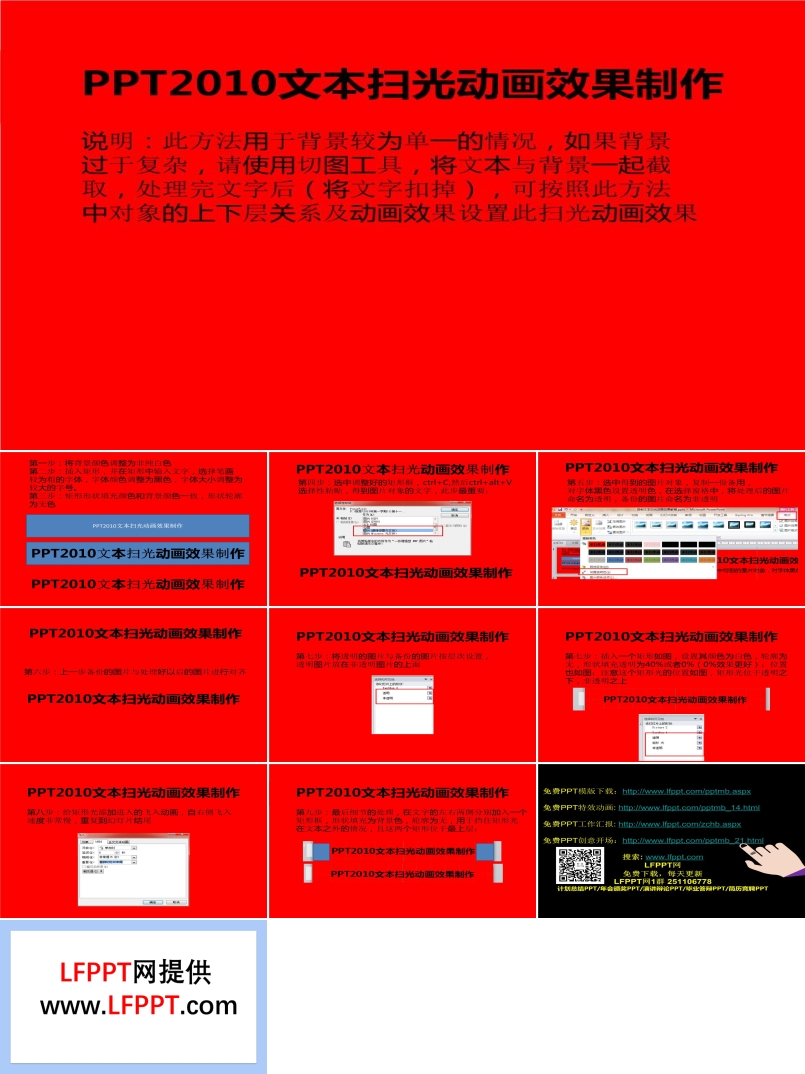
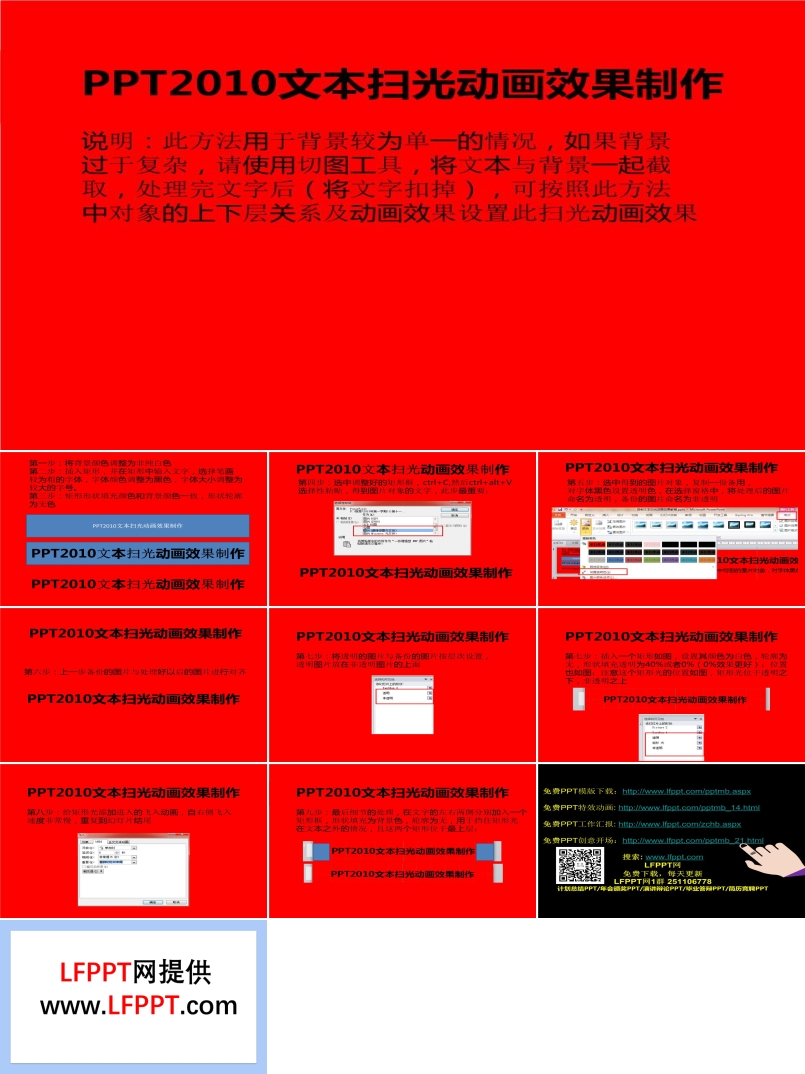
自制文本PPT扫光动画效果教程
大小:299.20KB | 页数:9页说明:此方法用于背景较为单一的情况,如果背景过于复杂,请使用切图工具,将文本与背景一起截取,处理完文字后(将文字扣掉),可按照此方法中对象的上下层关系及动画效果设置此扫光动画效果

PPT中如何制作立体折页图片效果
大小: | 页数:1页在工作类PPT模板里,常常会有对多张图片进行排列展示的需求,例如获奖荣誉、活动掠影等等。这种多图展示环节因为页面有限,排版的方式往往比较单一。以四张图片为例,有时我们会选择将它们一字排开:有时又会选择将它们排成田字形,将页面设计为左右版:这样的效果自然是不错的,但总觉得不是特别抓人,少了一些灵气。其实,只需要使用一点小小的技巧,给它们加上点「立体特效」,做成类似小册子折页的效果,观感就会立马大不同:下面就给大家介绍三种立体折页图片效果的制作方法:一、三角形障眼法操作难度:★实际效果:★★第一种方法是「障眼法」,这是三种方法中操作最为简单的一种。首先横向排列好四张图片如下图所示:然后绘制一个等边三角形,压扁高度、调整宽度为页面宽度的一半(即两张图片的宽度总和),放置在如图位置:复制一份,垂直翻转后放置在对侧:将三角形都填充为幻灯片底色:白色,去掉轮廓颜色,图片就已经略微有一些立体感了:为三角形添加阴影效果。下方的三角形设置阴影方向向上,上方三角形设置方向向下,然后水平复制到右侧图片上层:折页效果就完成了:不难看出,这一方法虽然简单快捷,但只适用合于纯色背景页面。如果页面背景是渐变色、图片,那三角形就分分钟露馅了:要想解决这个问题,我们就得学习使用第二种方法。二、梯形填充法操作难度:★★实际效果:★★★★首先,还是把图片在页面上一字排开:绘制梯形,右旋90°,然后按照单张图片的高度以及宽度调整好梯形的尺寸。记得拖动控点把梯形上下底边的长度差异缩小一些:将梯形水平复制出三份,首尾相接摆放,水平翻转其中的两份(这里用到了拖动复制和F4重复上一步操作的技巧):选中底层图片,「Ctrl+X」剪切,然后选中对应位置的梯形,在形状格式面板中选择「图片或纹理填充-来自剪贴板」:可以看到,图片已经被填充到了梯形里。可由于梯形经过了旋转,图片也随之呈现出90°旋转的造型。此时只需要取消勾选下方的「与形状一起旋转」,图片就能恢复水平正向了:使用同样的方式将图片依次填充到对应的梯形里,然后将梯形的轮廓色设为「无轮廓」,就可以得到下面的效果了:为梯形设置阴影效果,最终完成折页图片展示。这样做出来的页面,即便使用渐变色、图片作为背景,也不会露馅,适应性比上一种方式好了很多:不过使用这种方法也还有个不足之处,那就是图片的观感仍然是平的,没有产生近大远小的透视。如果比较介意这一点的话,也可以使用下面第三种方法。三、三维旋转法操作难度:★★★实际效果:★★★★★仍然从四张图片开始。首先选中1、3两张图片,在图片格式中为其添加三维旋转,选择预设中的「透视:右」:然后更改X旋转角度为335°,透视90°,效果如下:选中2、4两张图片,同样添加透视效果之后,将X旋转角度设置为25°,透视90°:手动调整图片位置进行拼接,使图片彼此相连。此时画面右侧会剩余一些空白:将图片编为一组,然后按住Shift键拖动组合右下角,调整组合的宽度:解除组合,使用键盘方向键适当微调图片水平位置去除接缝,添加阴影效果,折页就差不多完成了:值得一提的是,三维旋转之后图片往往会出现反光、变亮等变化,这是因为PowerPoint默认三维格式的材质是「金属」所致。选中所有图片,进入「三维格式-材料」,将材质设置为「亚光」即可消除这些不良效果:最终的效果如下图所示:好了,以上就是在PowerPoint中用立体折页的方式呈现图片的三种方法。本教程只讲述了关键效果的制作,具体的场景布置以及与文字、背景的结合使用,就留给大家自行练习了。

如何用PPT做出杂志、书本效果?
大小: | 页数:1页如何用PPT做出杂志、书本效果?方法一:为线条添加阴影效果效果预览:制作方法:a、点击【视图】-在【参考线】前面的方框中打勾,以打开参考线:b、按住【Shift】键,沿着垂直参考线插入一根浅灰色的线条:c、右击线条-【设置形状格式】-【填充与线条】-将【线条粗细】设置为2磅-点击【效果】-调整【阴影】的各项数值:最终效果:▼方法二:为形状添加渐变效果效果预览:制作方法:a、在垂直参考线的右边插入一个形状:b、右击形状-【设置形状格式】-【填充】-【渐变填充】-【方向】选择【线性向左】-调整两个【渐变光圈】的颜色(一白一黑)、位置(一左一右)、透明度:最终效果:▼方法三:添加“页面卷曲”切换效果如果你的PPT版本是Office 2013或2016,那么你还可以在以上的基础上,为页面添加【页面卷曲】的切换效果:选中某页PPT,点击【切换】,选择【页面卷曲】效果即可:▼(动图)好了,本期教程到此结束~更多PPT模板教程尽在LFPPT网

卫星地图放大动画效果PPT模板
大小:2M | 页数:2页我们在看科幻电影的时候会经常看到卫星图片放大的电影效果,其实在PPT中这种效果也是可以做到的,当我们要介绍某一地理位置的时候,就可以采用这种地理区域局部放大展示的动画效果。